mirror of
https://github.com/tomfran/typo.git
synced 2025-04-25 21:19:55 +03:00
50 lines
2.3 KiB
Markdown
50 lines
2.3 KiB
Markdown

|
|

|
|
|
|
<div align="center">
|
|
|
|
[](https://tomfran.github.io/typo-wiki/)
|
|
[](https://github.com/tomfran/typo/releases/latest)
|
|
[](https://github.com/tomfran/typo/commits/)
|
|

|
|
|
|
</div>
|
|
|
|
# Typo, a Hugo theme.
|
|
|
|
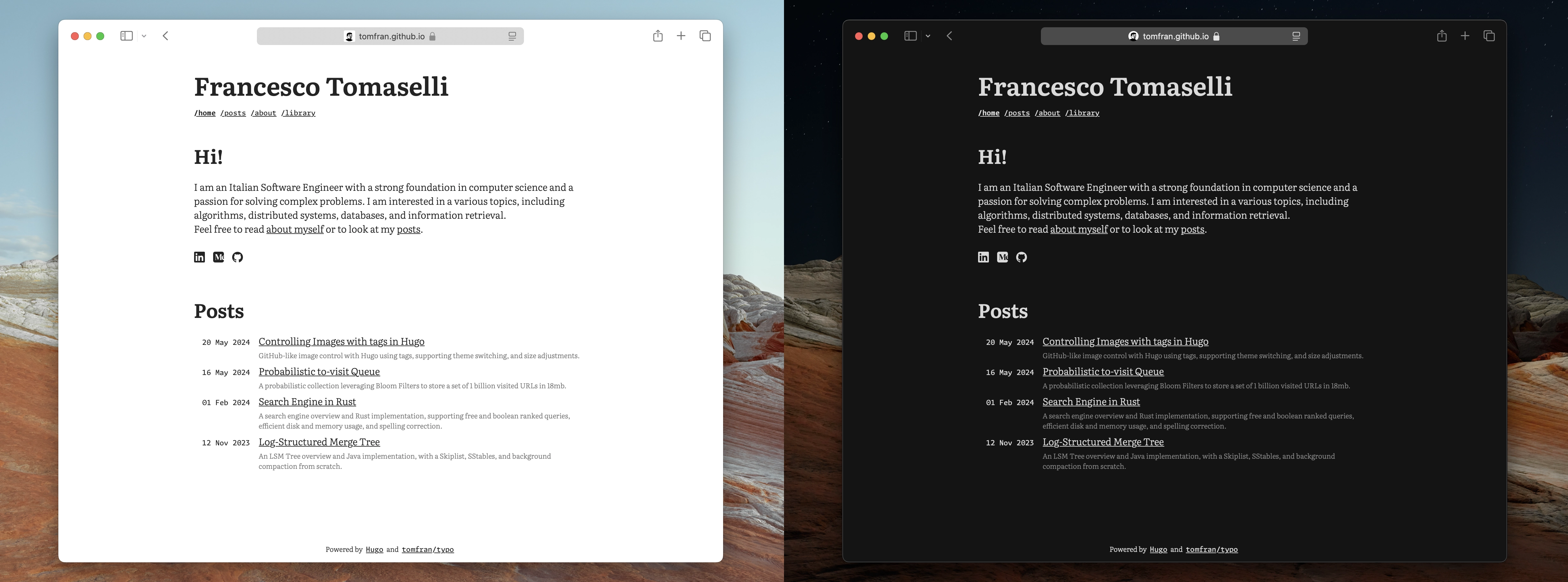
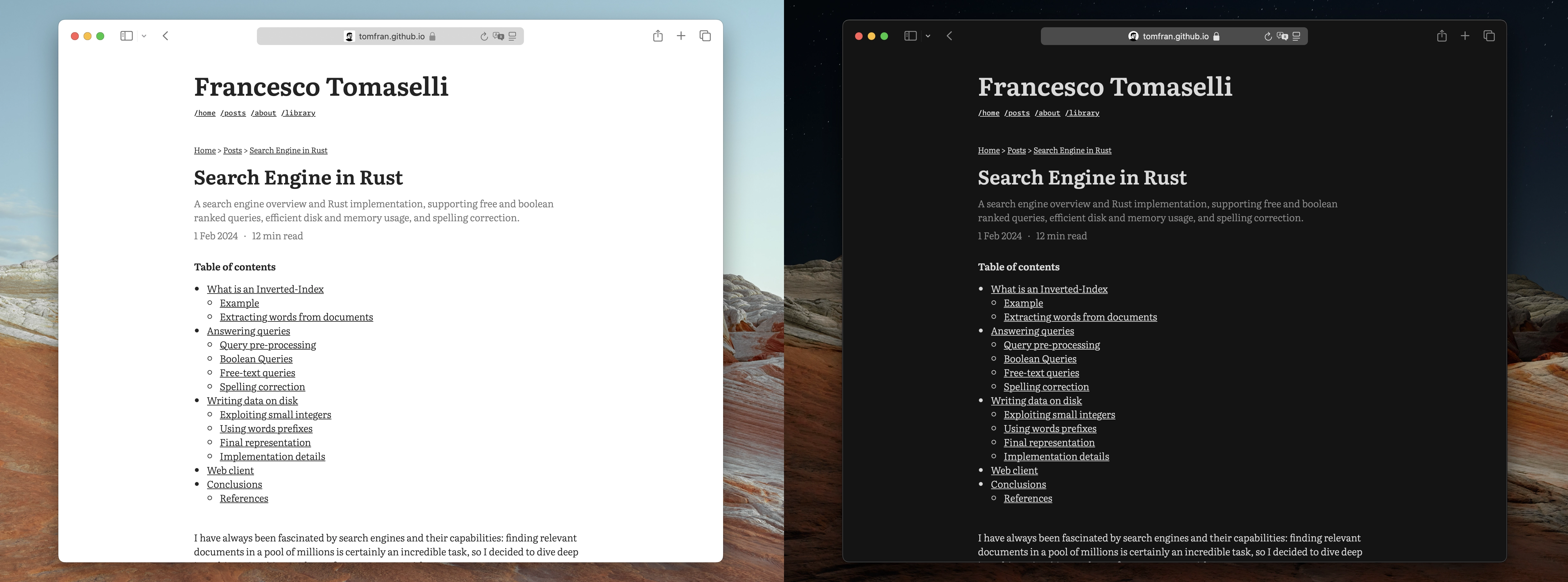
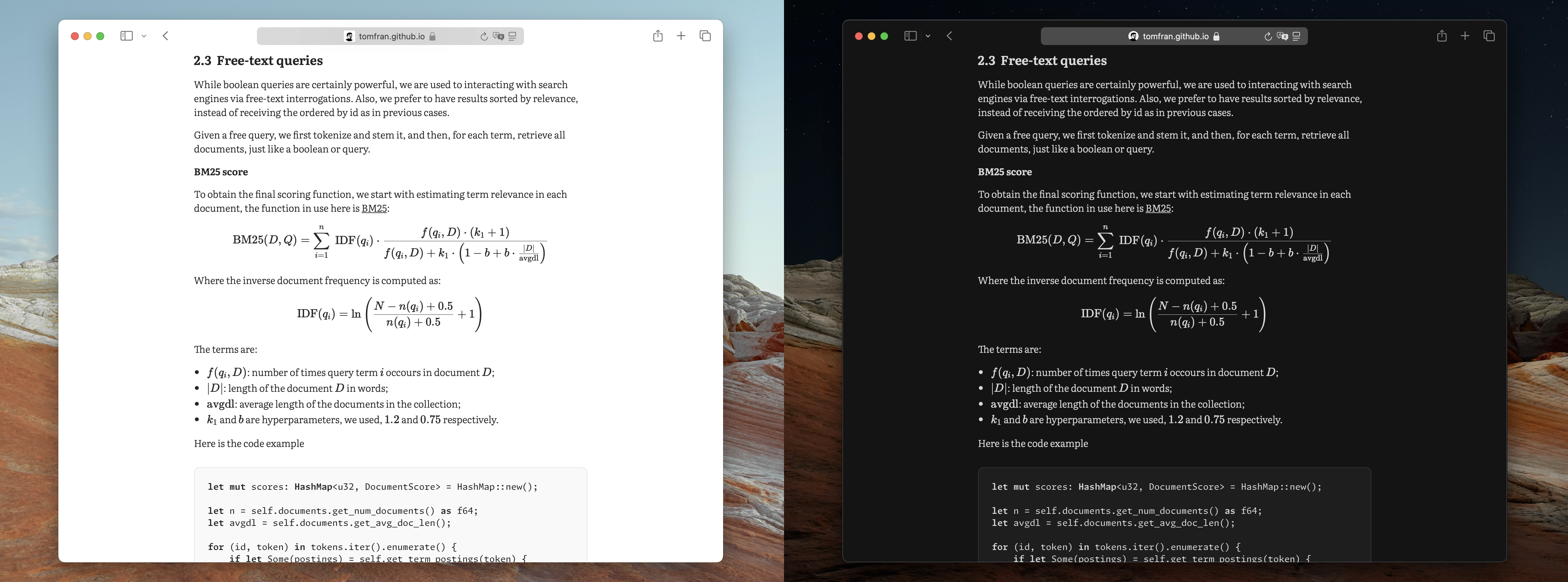
Typo is a theme backed by simplicity, as you can see in the screenshots below. The goal was to have a website centered around content and nothing more.
|
|
|
|
**Homepage**
|
|
|
|

|
|
|
|
**Article**
|
|
|
|

|
|
|
|

|
|
|
|
## 1 Wiki
|
|
|
|
Typo's [Wiki](https://tomfran.github.io/typo-wiki/) is the place to find instructions on how to [setup](https://tomfran.github.io/typo-wiki/setup) the theme and an overview of the available [features](https://tomfran.github.io/typo-wiki/features).
|
|
|
|
Some of the most relevant are: heading auto-numbering, dark mode, color palettes, dark and light images, comments, etc.
|
|
|
|
## 2 Support
|
|
|
|
If you use the theme or found it useful you can support me by leaving a star ⭐ to Typo's Github repository.
|
|
|
|
[Contributions](https://github.com/tomfran/typo/blob/main/CONTRIBUTING.md) are always welcome, feel free to open issues and PRs with fixes or new features.
|
|
|
|
## 3 Typo Users
|
|
|
|
If you're using Typo for your website, feel free to add your website to [the list](https://github.com/tomfran/typo/blob/main/USERS.md) alongside what you do! 😊
|
|
|
|
## 4 Questions or ideas?
|
|
|
|
Use the [discussion tab](https://github.com/tomfran/typo/discussions) to share ideas/tips/questions about Typo or Hugo in general!
|
|
|
|
## 5 References
|
|
|
|
The SVGs for social icons are taken from [Simple Icons](https://github.com/simple-icons/simple-icons).
|
|
Every SVG present on the website is usable on the theme.
|