mirror of
https://github.com/tomfran/typo.git
synced 2025-04-25 13:09:54 +03:00
A simple Hugo theme
| archetypes | ||
| assets/css | ||
| content | ||
| layouts | ||
| static | ||
| .gitignore | ||
| hugo.toml | ||
| LICENSE | ||
| README.md | ||
| theme.toml | ||
Typo, a Hugo theme.
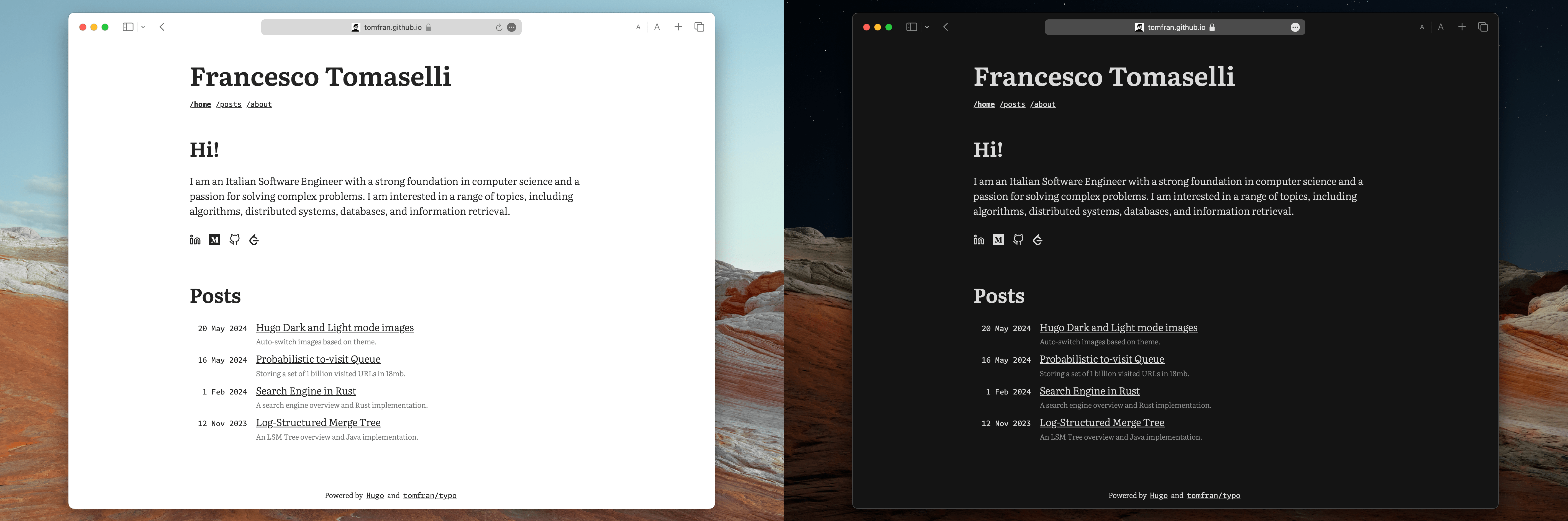
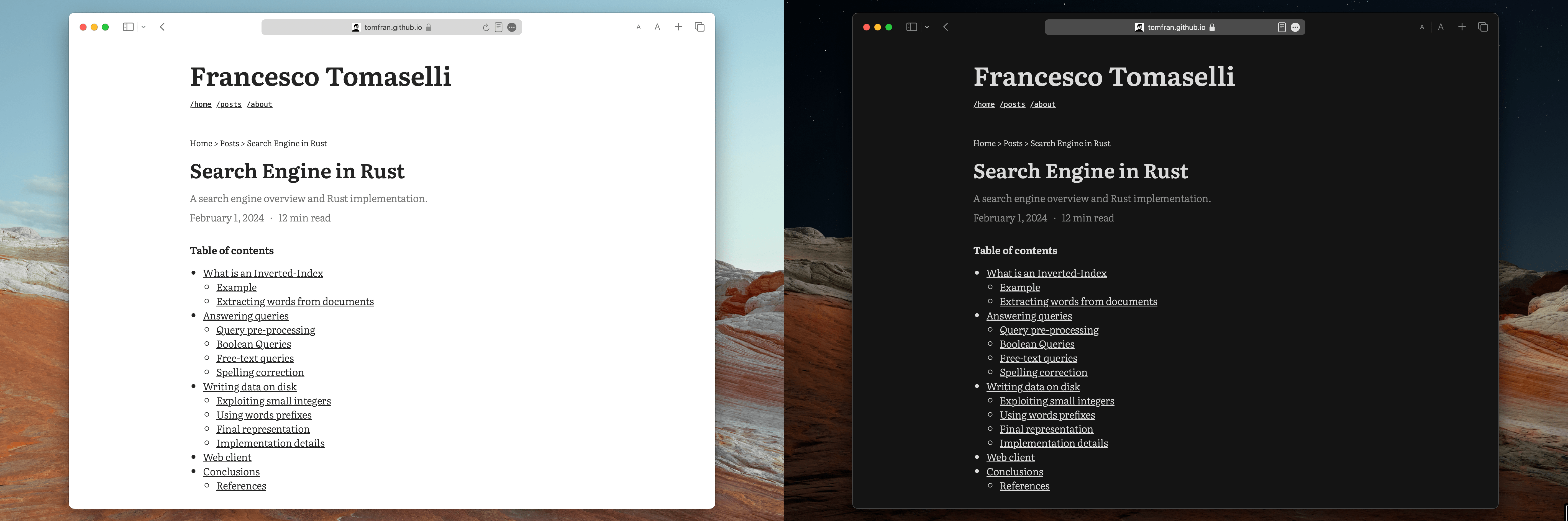
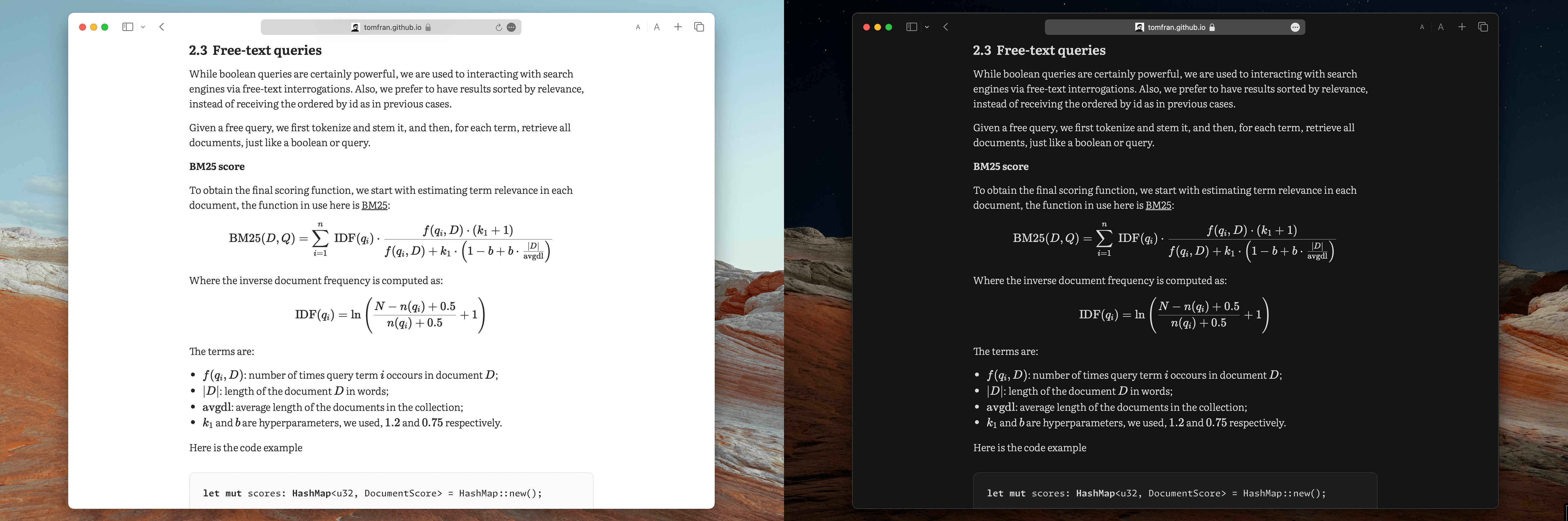
Typo is a theme backed by simplicity, as you can see in the screenshots below. The goal was to have a website centered around content and nothing more.
Homepage
Article
Table of content
1 Setup
You can install Typo in various ways, the setup wiki page highlights how to do so.
2 Features
The theme has various features, such as header auto-numbering, auto dark mode, color palettes, and dark and light images. Have a look at the wiki for a complete overview of the available ones.
3 References
The SVGs for social icons are taken from Hugo PaperMod.
4 Support
If you use the theme or found it useful you can support me by leaving a star ⭐ to Typo's Github repository or opening issues and PRs with fixes or new features.
Things to work on
- Footer on Safari is slightly bugged, and is placed too far down the page;
- Performance improvement on post pages.