mirror of
https://github.com/tomfran/typo.git
synced 2025-04-25 13:09:54 +03:00
Updated readme
This commit is contained in:
parent
9412ac5a43
commit
325c1a92f8
3 changed files with 11 additions and 6 deletions
17
README.md
17
README.md
|
|
@ -1,14 +1,19 @@
|
|||

|
||||

|
||||

|
||||
|
||||
<div align="center">
|
||||
|
||||
[](https://tomfran.github.io/typo-wiki/)
|
||||
[](https://github.com/tomfran/typo/releases/latest)
|
||||
[](https://github.com/tomfran/typo/commits/)
|
||||

|
||||
|
||||
</div>
|
||||
|
||||
# Typo, a Hugo theme.
|
||||
|
||||
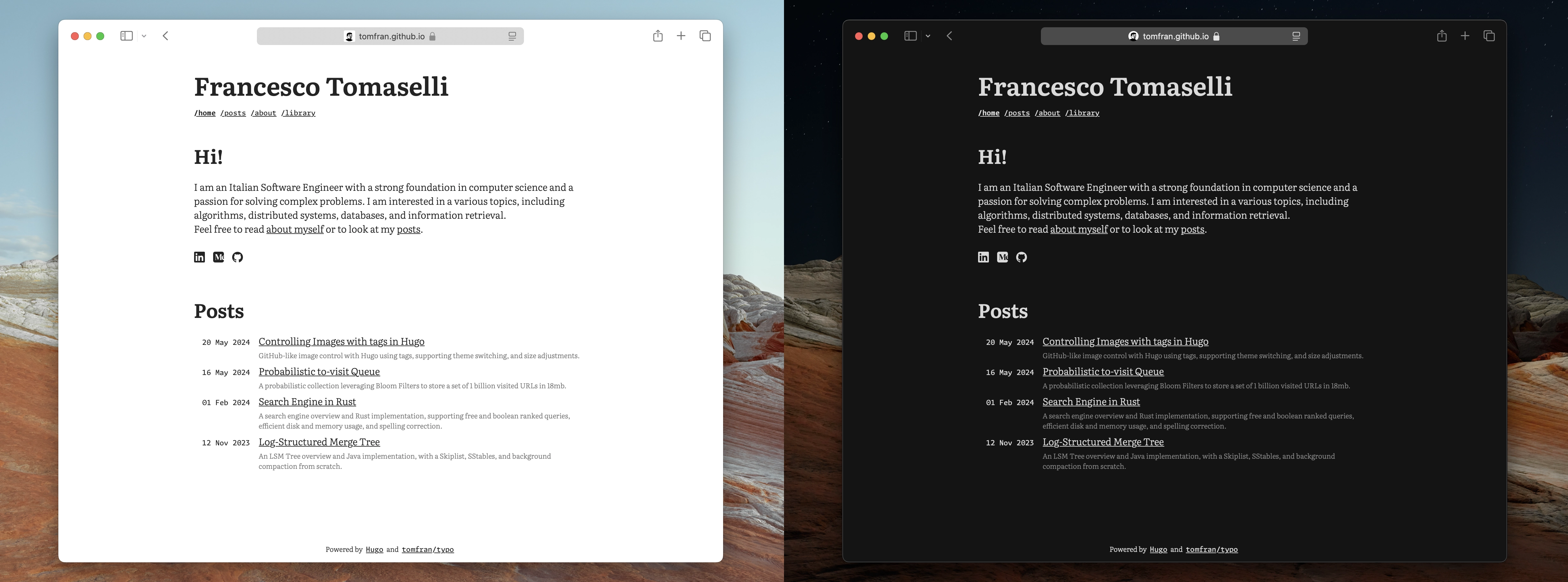
Typo is a theme backed by simplicity, as you can see in the screenshots below. The goal was to have a website centered around content and nothing more.
|
||||
|
||||
[](https://tomfran.github.io/typo-wiki/)
|
||||
[](https://themes.gohugo.io/themes/typo/)
|
||||
[](https://github.com/tomfran/typo/releases/latest)
|
||||
[](https://github.com/tomfran/typo/commits/)
|
||||
|
||||
**Homepage**
|
||||
|
||||

|
||||
|
|
|
|||
BIN
images/banner-dark.webp
Normal file
BIN
images/banner-dark.webp
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 16 KiB |
Binary file not shown.
|
Before Width: | Height: | Size: 9.1 KiB After Width: | Height: | Size: 17 KiB |
Loading…
Add table
Add a link
Reference in a new issue