v0.0.2
- Раздельная динамическая загрузка групп и номеров по каждой группе - Реализован поиск номера телефона по активной (раскрытой) группе
This commit is contained in:
parent
815b5a6b6a
commit
cf3962d71d
|
|
@ -1,3 +1,5 @@
|
|||
# daster
|
||||
|
||||
Управление диалпланом
|
||||
Dialplan Asterisk - управление диалпланом
|
||||
|
||||

|
||||
|
|
|
|||
Binary file not shown.
|
After 
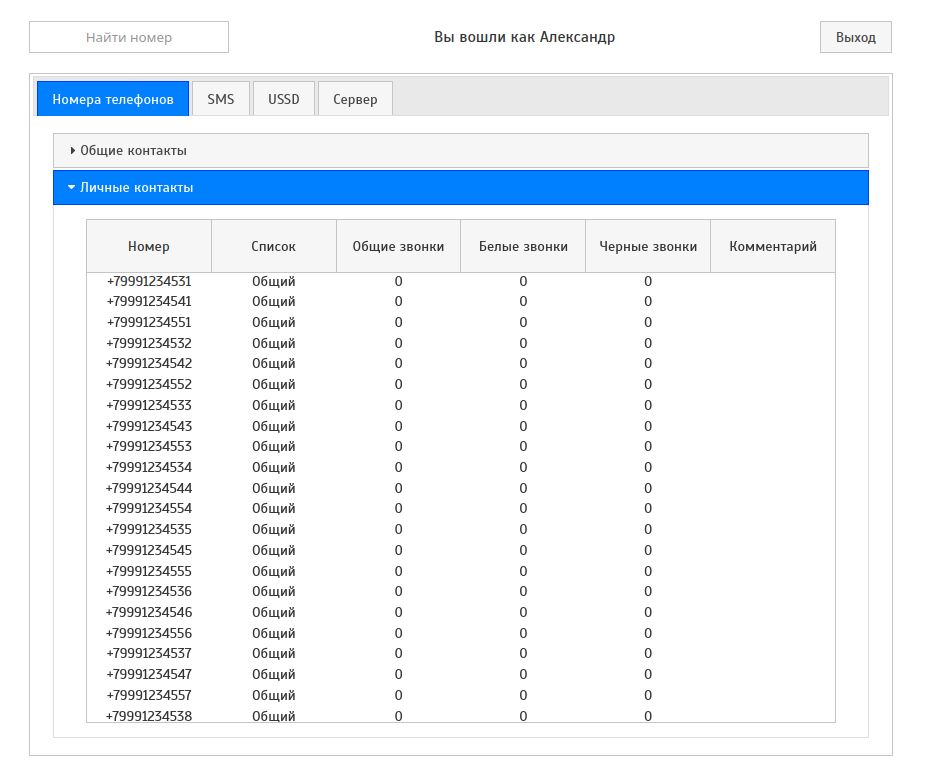
(image error) Size: 87 KiB |
77
js/script.js
77
js/script.js
|
|
@ -1,11 +1,10 @@
|
|||
var numbers = [];
|
||||
|
||||
$(document).ready(function () {
|
||||
message = new Message;
|
||||
|
||||
// (new divNotFoundNumbers).push("Загрузка...");
|
||||
|
||||
$("button").button();
|
||||
$("#tabs").tabs();
|
||||
// $("#accordion-numbers").accordion();
|
||||
|
||||
// $(".addNumber").click(() => {
|
||||
// numberAdd()
|
||||
|
|
@ -13,12 +12,19 @@ $(document).ready(function () {
|
|||
|
||||
$("body").fadeTo(500, 1);
|
||||
|
||||
// getData("Список номеров успешно загружен");
|
||||
|
||||
$(".search").on("input", function () {
|
||||
// showNumbers(numbers.filter(e => e.id.includes($(this).val())))
|
||||
showNumbers(
|
||||
$("#accordion-numbers .ui-accordion-content-active"),
|
||||
numbers.filter(e => e.number.includes($(this).val()))
|
||||
)
|
||||
}).on("focus", function () {
|
||||
if ($(this).val())
|
||||
showNumbers(
|
||||
$("#accordion-numbers .ui-accordion-content-active"),
|
||||
numbers.filter(e => e.number.includes($(this).val()))
|
||||
);
|
||||
}).keydown(function (e) {
|
||||
// e.key == "Escape" && ($(this).val(""), showNumbers())
|
||||
e.key == "Escape" && ($(this).val(""), showNumbers($("#accordion-numbers .ui-accordion-content-active")))
|
||||
});
|
||||
|
||||
loadData();
|
||||
|
|
@ -52,7 +58,7 @@ function isJSON(str) {
|
|||
}
|
||||
|
||||
function loadData() {
|
||||
request('listsgroups', 'json').then(data => {
|
||||
request('listsgroups', 'text').then(data => {
|
||||
data.error ? message.error(data.message) : generateListsGroups(data);
|
||||
}).catch(error => {
|
||||
message.error(error.message);
|
||||
|
|
@ -60,12 +66,7 @@ function loadData() {
|
|||
}
|
||||
|
||||
function generateListsGroups(data) {
|
||||
let numbers = $("#tabs-numbers");
|
||||
let group = $('<div id="accordion-numbers"></div>');
|
||||
$(data).each((i, j) => {
|
||||
group.append(`<h3>${j.comment}</h3><div class="group-content" data-group-name="${j.name}"></div>`);
|
||||
});
|
||||
numbers.append(group);
|
||||
$("#tabs-numbers").html(data);
|
||||
$("#accordion-numbers").accordion({
|
||||
heightStyle: "content",
|
||||
create: function( event, ui ) {
|
||||
|
|
@ -78,13 +79,57 @@ function generateListsGroups(data) {
|
|||
}
|
||||
|
||||
async function generateGroupNumbers(panel) {
|
||||
request('groupnumbers', 'text', { group: panel.data("group-name") }).then(data => {
|
||||
request('groupnumbers', 'json', { group: panel.data("group-name") }).then(data => {
|
||||
if (isJSON(data) && JSON.parse(data).error)
|
||||
message.error(JSON.parse(data).message);
|
||||
else {
|
||||
panel.html(data);
|
||||
numbers = data;
|
||||
showNumbers(panel);
|
||||
}
|
||||
}).catch(error => {
|
||||
message.error(error.message);
|
||||
});
|
||||
}
|
||||
|
||||
function showNumbers(panel, data = numbers) {
|
||||
(new divNotFoundNumbers).remove();
|
||||
let body = panel.find('.body').html('');
|
||||
$(data).each((i, j) => {
|
||||
let row = $(`<tr class="row" data-number="${j.id}"></tr>`);
|
||||
row.append(`<td>${j.number}</td>`);
|
||||
row.append(`<td>${j.list}</td>`);
|
||||
row.append(`<td>${j.all_cc}</td>`);
|
||||
row.append(`<td>${j.white_cc}</td>`);
|
||||
row.append(`<td>${j.black_cc}</td>`);
|
||||
row.append(`<td>${j.comment}</td>`);
|
||||
body.append(row);
|
||||
|
||||
row.click(function(){
|
||||
// numberEdit($(this).data('number'));
|
||||
});
|
||||
});
|
||||
|
||||
if (!body.children().length)
|
||||
(new divNotFoundNumbers).push();
|
||||
}
|
||||
|
||||
|
||||
function divNotFoundNumbers() {
|
||||
let notFound = $('.failNumbers');
|
||||
let divTable = $('.body-rows');
|
||||
let divFound = $('<div class="failNumbers"></div>');
|
||||
|
||||
divFound.css({
|
||||
"color": "#333",
|
||||
"text-align": "center",
|
||||
"padding": "20px 0 20px 0"
|
||||
});
|
||||
|
||||
this.push = function(text = 'Нет номеров') {
|
||||
divTable.append(divFound.html(text));
|
||||
}
|
||||
|
||||
this.remove = function() {
|
||||
notFound.remove();
|
||||
}
|
||||
}
|
||||
|
|
|
|||
|
|
@ -7,6 +7,5 @@ import singlog;
|
|||
|
||||
void groupnumbers(HTTPServerRequest req, HTTPServerResponse res) {
|
||||
auto jsr = req.json;
|
||||
auto listNumbers = getListNumbers(jsr["group"].get!string);
|
||||
render!("group-numbers-list.dt", listNumbers)(res);
|
||||
res.writeJsonBody(getListNumbers(jsr["group"].get!string).serializeToJson());
|
||||
}
|
||||
|
|
|
|||
|
|
@ -5,7 +5,6 @@ import response;
|
|||
import data;
|
||||
|
||||
void listsgroups(HTTPServerRequest req, HTTPServerResponse res) {
|
||||
// auto jsr = req.json;
|
||||
|
||||
res.writeJsonBody(getListGroups().serializeToJson());
|
||||
auto listGroups = getListGroups();
|
||||
render!("group-numbers-list.dt", listGroups)(res);
|
||||
}
|
||||
|
|
|
|||
|
|
@ -1,3 +1,3 @@
|
|||
module version_;
|
||||
|
||||
enum dasterVersion = "v0.0.1";
|
||||
enum dasterVersion = "v0.0.2";
|
||||
|
|
|
|||
|
|
@ -1,22 +1,18 @@
|
|||
- import structures;
|
||||
|
||||
table
|
||||
thead.head
|
||||
tr
|
||||
th Номер
|
||||
th Список
|
||||
th Общие звонки
|
||||
th Белые звонки
|
||||
th Черные звонки
|
||||
th Комментарий
|
||||
div.body-rows
|
||||
table
|
||||
tbody.body
|
||||
- foreach (number; listNumbers)
|
||||
tr.row
|
||||
td #{number.number}
|
||||
td #{number.list}
|
||||
td #{number.all_cc}
|
||||
td #{number.white_cc}
|
||||
td #{number.black_cc}
|
||||
td #{number.comment}
|
||||
div#accordion-numbers
|
||||
- foreach (group; listGroups)
|
||||
h3 #{group.comment}
|
||||
div.group-content(data-group-name='#{group.name}')
|
||||
table
|
||||
thead.head
|
||||
tr
|
||||
th Номер
|
||||
th Список
|
||||
th Общие звонки
|
||||
th Белые звонки
|
||||
th Черные звонки
|
||||
th Комментарий
|
||||
div.body-rows
|
||||
table
|
||||
tbody.body
|
||||
|
|
|
|||
Loading…
Reference in New Issue